Just like Facebook we have learned there are both benefits and drawbacks to native applications. These days a HTML5 mobile web app generally provides a faster overall experience across any mobile device – and even regular desktop monitors. You can publish your app online right away without waiting for approval from a marketplace or app store.

Although there are certainly some drawbacks, you can’t access the default libraries found in the Android and iOS Swift SDKs. However, if your application would run better on a website, then you should consider it.
The purpose of this article is to provide tips for new designers considering building their own HTML/CSS/JS web applications.
Flashy versus Simplicity
Despite the abundance of web applications available online, few of them are structured to support mobile devices. It is important to weigh the necessity of logos, icons, background textures, and other assets that may require more HTTP requests. There may be a longer waiting time for mobile users because they are not always on Wi-Fi.
Consider which components are essential for the proper functioning of your web app before designing it.
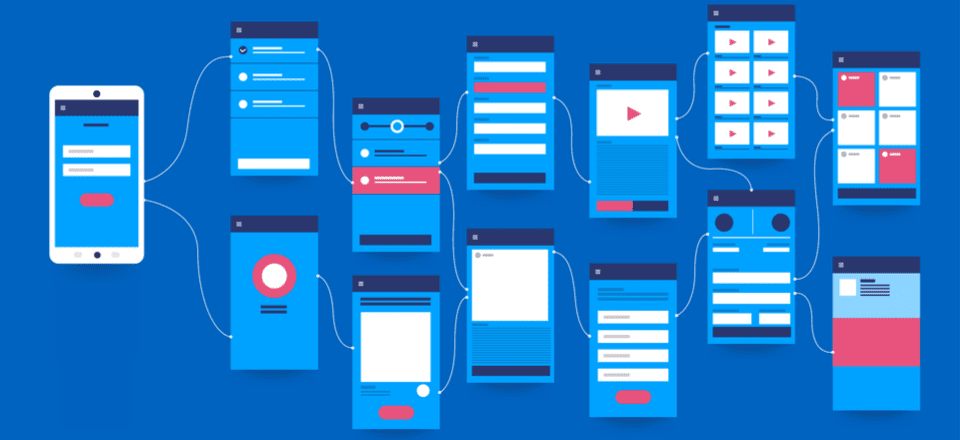
Review your mockup and consider which areas can be improved. For identifying trends from other experienced Android/iOS developers, examine other native applications. You can also find ideas and inspiration in mobile UI/UX animations that you can use in your web apps.
It takes a lot of effort to replicate an effect on the web. Stick to your guns and you’ll be surprised at what you’ll accomplish.
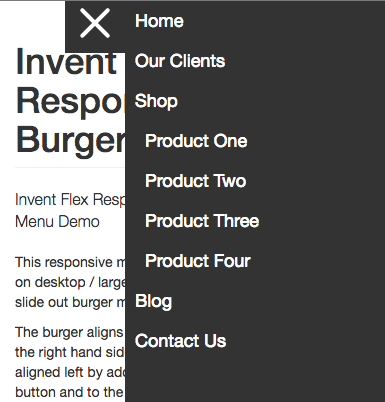
Menus on mobile need a compact design
Every mobile website or web app needs a navigation system. Screen real estate is one crucially important consideration. Smartphone displays don’t compare to those on tablets or laptops. In order to avoid clutter, you need to create navigation menus that can expand when necessary, but also contract and even hide links.

In recent years, the iOS-style sliding menu has become wildly popular. iOS applications often hide links off to the side so that they can be opened and closed at will. By doing so, the user can interact with links only when they are actually navigating the site.
You can also use fixed-top dropdown menus or even stationary links at the bottom of the page as alternatives. The number of pages you need depends on how your web app is structured.
Patterns for UI Design
It will take a bit of practice to achieve a native look and feel. In addition to top title bars, tab bars based on icons, and large buttons, preformatted tables are common UI design patterns.
If you take screenshots of native apps and match the colors in your CSS file, you can easily mimic their design ideas using HTML5 and CSS3. In addition, you only need one primary design for a responsive layout as opposed to two for native apps.

Swift on iOS is a great framework that runs on top of a well-recognized user interface. Many Android applications and Windows apps use flat design styles. Learn what you like and what you don’t like by playing around with various smartphone applications.
It might help you remember ideas if you make a list. By using more recognizable page elements, you can simplify the navigation process for your users.
Frameworks for mobile development
Try starting with a basic framework if you want to create the look of a native app. There are many free open-source frameworks available that you can build upon and even contribute to. A favorite of ours is Bootstrap, which is familiar to most designers. It behaves exactly like a typical mobile-responsive website (or web app) and is well-received by everyone.

In addition to providing faster turnaround times on new projects, responsive frameworks with native UI components are a big step forward. Getting a small web app working online could take you less than a week. HTML5 or CSS3 can be used for creating your own UI, but greater customization will require more development time. React.js is another popular HTML 5 responsive UI framework to consider
You can design interfaces for both iOS and Android using these frameworks. JavaScript effects and multi-column navigation are quite advanced in React.
It is possible to expand these web apps to tablets and large monitors. The goal is to gain more support from a wider audience around the world.
Final Thoughts
The mobile web is evolving at a speed that is hard to keep up with. Designers are always pushing the envelope further, even though many ideas will be discarded. Hopefully, this article will inspire you to think about mobile web applications, and user interface design, and possibly come up with your own web applications.
If you’re looking for a new Mobile friendly HTML5 reactive website, get in contact with us, we would love to show you our skills and experience.