The design of a website contributes to the user experience. The design and media used to accomplish that vision has a direct effect on the loading time of the website. Having access to Google’s key factors for Page Speed Optimization to hand can help you design your website to optimize the loading time strategically.

The importance of Page Speed in web design
Loading time is one of the most important factors in how a website feels. In today’s world, nobody wants to wait for a long time. A typical website visitor’s mindset can be described by this imaginary quote: “Speed up, or I’m gone! Rarely will visitors take their time and be intrigued by website content.
- Most website briefs include the following requirements:
- An implementation that prioritizes mobile devices
- User experience optimization
- SEO (search engine optimization)
- A fast loading time is a basic requirement for all three.
Websites designed and programmed mobile-first with loading times exceeding 2 seconds push visitors’ patience and discourage them from returning.
In the case of a website designed and tested for an optimized user experience that takes longer than 5 seconds to become interactive, the first impression is not good and the trust-building process is jeopardized.
The content and HTML of a website designed for search engine optimization that scores less than 90/100 points in the Google PageSpeed Test leaves unused potential and allows competition to take over.

The importance of loading times
Almost no one plans website introductions anymore. How do you distinguish a fast website from a slow one? Website loading times are largely influenced by the following elements:
- Images in larger sizes
- Video backgrounds
- An animation
- Scripts used for tracking
Generally, the longer it takes for a page to load when these elements are loaded above the fold (i.e., in the area that is initially visible). This means that immersive experiences of this scale should be deferred. Using scrolling or interaction, visitors can explore the site in more depth.
With the introduction of Largest Contentful Paint, large media can seriously affect your rankings
However, there are exceptions. In the case of a website’s first page, provided landing pages are planned as the most important entry pages from the start. It is, however, preferable to have uniform high performance. The first impression occurs when trying to load the page, not when the background video starts.
It is recommended to limit the use of tracking scripts as much as possible since they can significantly delay interactivity. The behavior of a website’s visitors can’t be measured if the measurement technology itself is harmful.
It’s Google that sets the rules
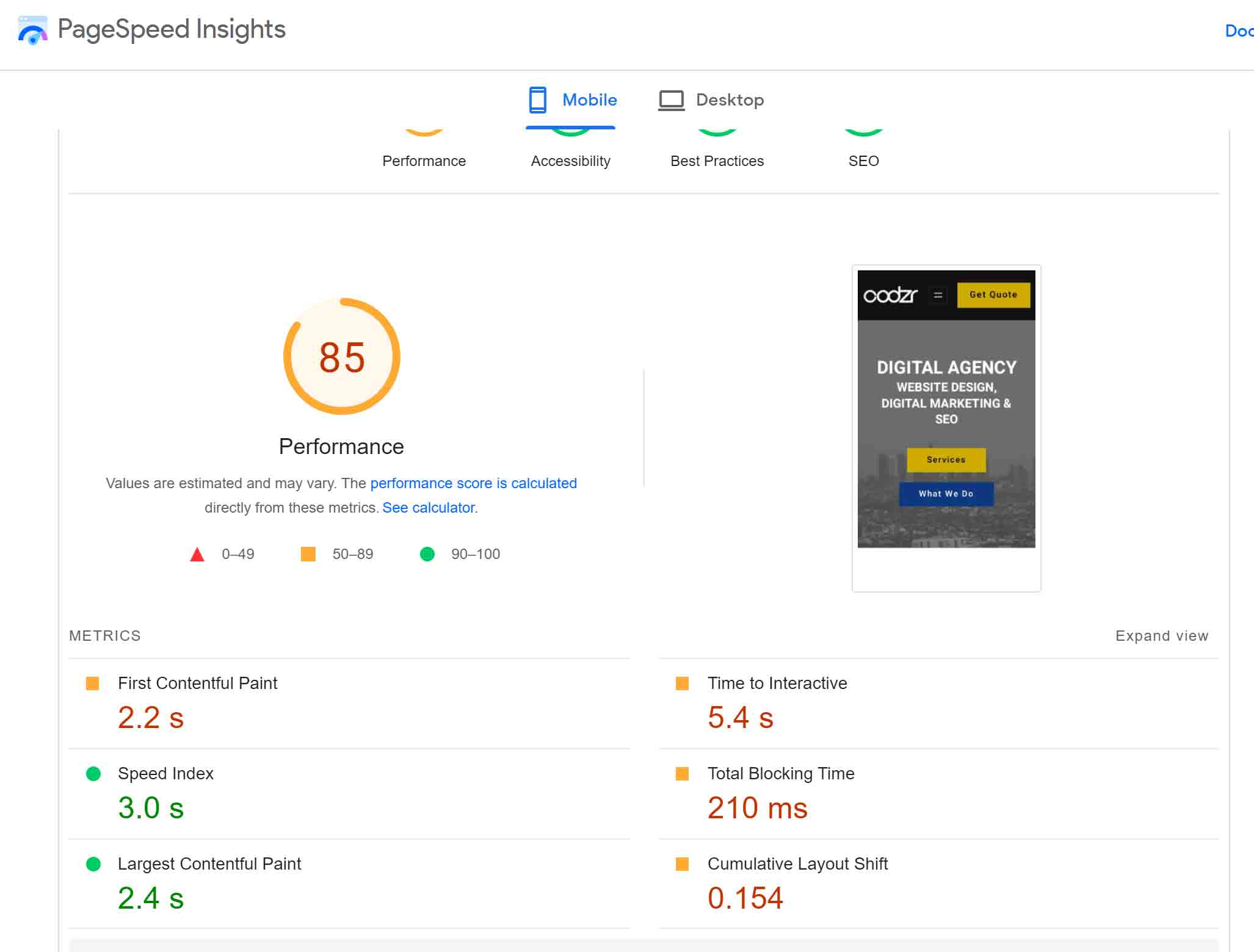
In terms of loading times, Google’s PageSpeed test is the gold standard. A page’s performance can also be optimized using other tools. Organic search engine rankings are based on Page Speed results, so Google’s values are particularly relevant.
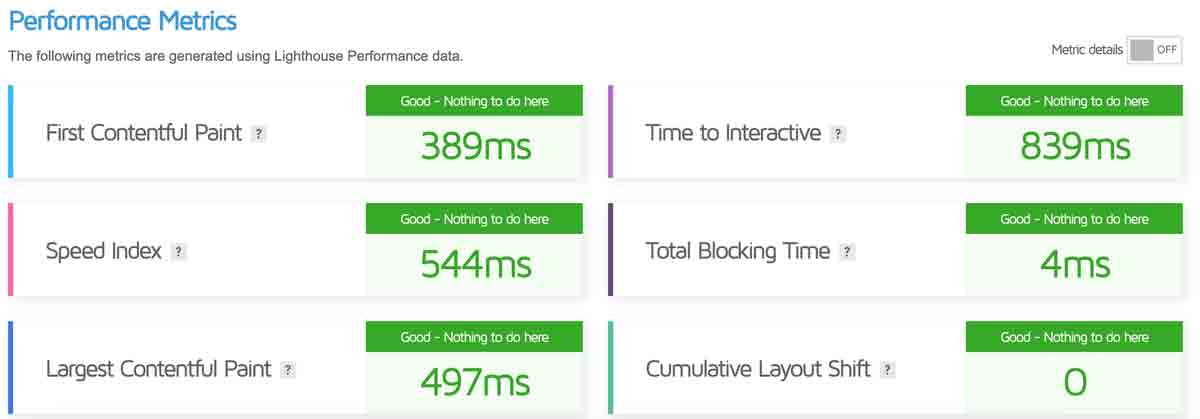
Page speed plays a significant role in how high a page appears in the search results. According to the results of the PageSpeed test, Google currently determines what “fast” means through six values.

The largest element should be loaded as quickly as possible
PageSpeed measurement values were primarily created to measure technical conditions (e.g., how quickly the server delivers the website and how quickly it renders the entire page). Google has introduced new measurements with its Lighthouse v6 update.
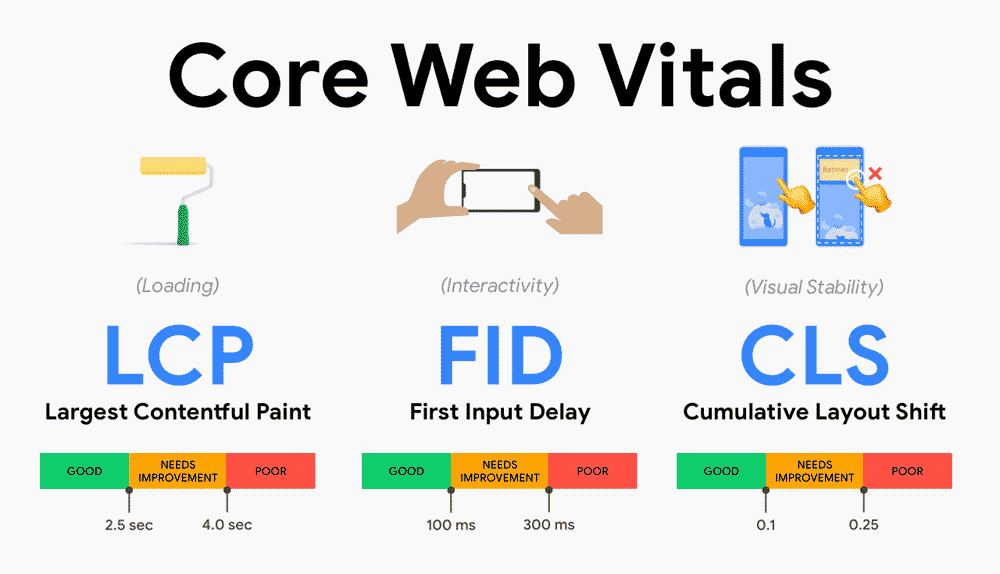
Core Web Vitals
In Core Web Vitals, we strive to be more responsive to the user experience. It is the Largest Contentful Paint (LCP) that has a 25% weight in the score. Basically, it measures how long it takes for the most prominent element to appear in the visible area.

In most cases, the largest image on the page directly affects the length of time it takes to paint the content
As a rule of thumb, full-screen videos, sliders, and animations need more loading time than images or illustrations. The largest entry element, however, can also be text. Mobile devices are especially susceptible to this problem. Because fonts load faster than media, loading times will be improved. Another thing to consider is text faded-in with a delay, this will add to the wait time before the user can interact with your page. So while animations can look good they can also cause a lower score in googles web core vitals.

By raising awareness, we can achieve better Page Speed Optimization
Technology is the foundation of a fast website. CMS setups that follow professional best practices offer possibilities for fine-tuning. As a result of today’s technical optimizations, the following are the norm:
- Image sizes optimized
- CSS & JavaScript minified
- A fast response time from the server
- Caching on the server
- Cache management in the browser
In terms of conceptual layout and content presentation, every technical optimization has its limits. The only way to achieve outstanding loading times is to work together across several disciplines. Let us suppose design and marketing & development learn about these possibilities early on. By working together, the departments can produce websites that look good, feel good, and deliver results.